This means this, this means that: Semiotics - the study of meaning
Mario talks semiotics and how thinking around the subject can be used to realise design’s potential.
Pause and look around you.
The reality you experience now has been made. The creation of things, spaces, services and interactions; these are all acts of design that aim to establish or convey a certain meaning to a certain action or communication. That meaning, in the best of circumstance, is there by design.
There is a whole scientific theory on how this works; Semiotics. It has a substantial role in understanding anything designed — which is pretty much everything apart from that which nature has grown.
By definition, semiotics is the study of signs. I’m aware this is not surprising to you if I now point out that the word ‘sign’ is part of the word design. It’s here for a reason.
Design is the thinking and the making of signs. And yet today, so many designers do not know what semiotics is.
There is not even a general understanding of what it’s about, or how much more effective design is when done by those who share this understanding.
It’s rarely a conscious practice and often when I bring it up in reviews or discussions, I am seen as the academic and over-analytical thinker, rather than a designer of aesthetic and practical experiences.
Design is the thinking and the making of signs
Those that think or make a design without regards to the semiotics involved will never design to the full potential of their concepts or ideas.
Semiotics is the study of meaning. It’s the oldest study of the artificial. Because every sign we designed and the meaning we attached to it, is an artificial construct.
I know that the science behind semiotics is enough to make your head spin but as practitioners in communication, it’s essential we know the visible and hidden powers of the meanings our designs convey.

Accuracy of intent
So yes: science. That left-side thing of the human brain, with all its linear and analytical thought.
For creative types, it feels that, explaining the relationship between systems of images and meanings associated to those images is stripping the act of creation of the spontaneous. Raining on the spark of inspiration.
However, semiotics deals with the same raw material as the visual practitioners that resist this knowledge; it merely uses a different vocabulary.
I define the shared purpose between the combined effort of left-and-right thought hemispheres as the ‘accuracy of intent’.
The objective of designing visual elements and content is to arrive at a logical-yet-creative expression with an intended outcome. The accuracy of intent is considering how much the interpretation of the image, shape or colour matches the designer’s intent.
Semiotics will help achieve a higher success rate of a desired outcome. Because there may be a desired meaning in the relationship between images or words and the observer on behalf of the designer, but it’s the observer that has to interpret the meaning. That is often easier declared than achieved.
Semiotics deals with the same raw material as the visual practitioners that resist this knowledge; it merely uses a different vocabulary
Switching to the vocabulary of Semiotics, the meaning and principles of what we design comprises two components:
The signifier - related to the physical appearance of an object — this can be images, words, materials, sounds, smells, tastes, etc
The signified - pertaining to the mental construct of the object, or the connotations of what the signifier implies
Any object in the universe has a specific appearance and characteristic to which we impose ‘denotative concepts’ (jargon for ‘what we think it means’). Semiotics calls this act of imposition ‘signification’ — science for sense-making.
Consider the visual and sensorial solutions you can apply to a designed experience of moving a user through a navigation, slowly and deliberately.
Avoiding a one-size-fits-all cookie cutter interface. Semiotics is integral to the understanding and creation of effective digital journeys.
By exploring the semiotic relationships between signifiers and the signified, designers can better understand and foresee the emotional reactions or interpretations a user may have upon experiencing the design. And develop more effective designs that roots on a subconscious level.
To truly leverage the power of semiotics, designers need the awareness of the three types of signs they can design so they know when to use each of them.

Three types of signs
Semiotics make distinctions between Symbolic, Indexical and Iconic signs. In other words, symbol, reference and icon.
Symbolic signs
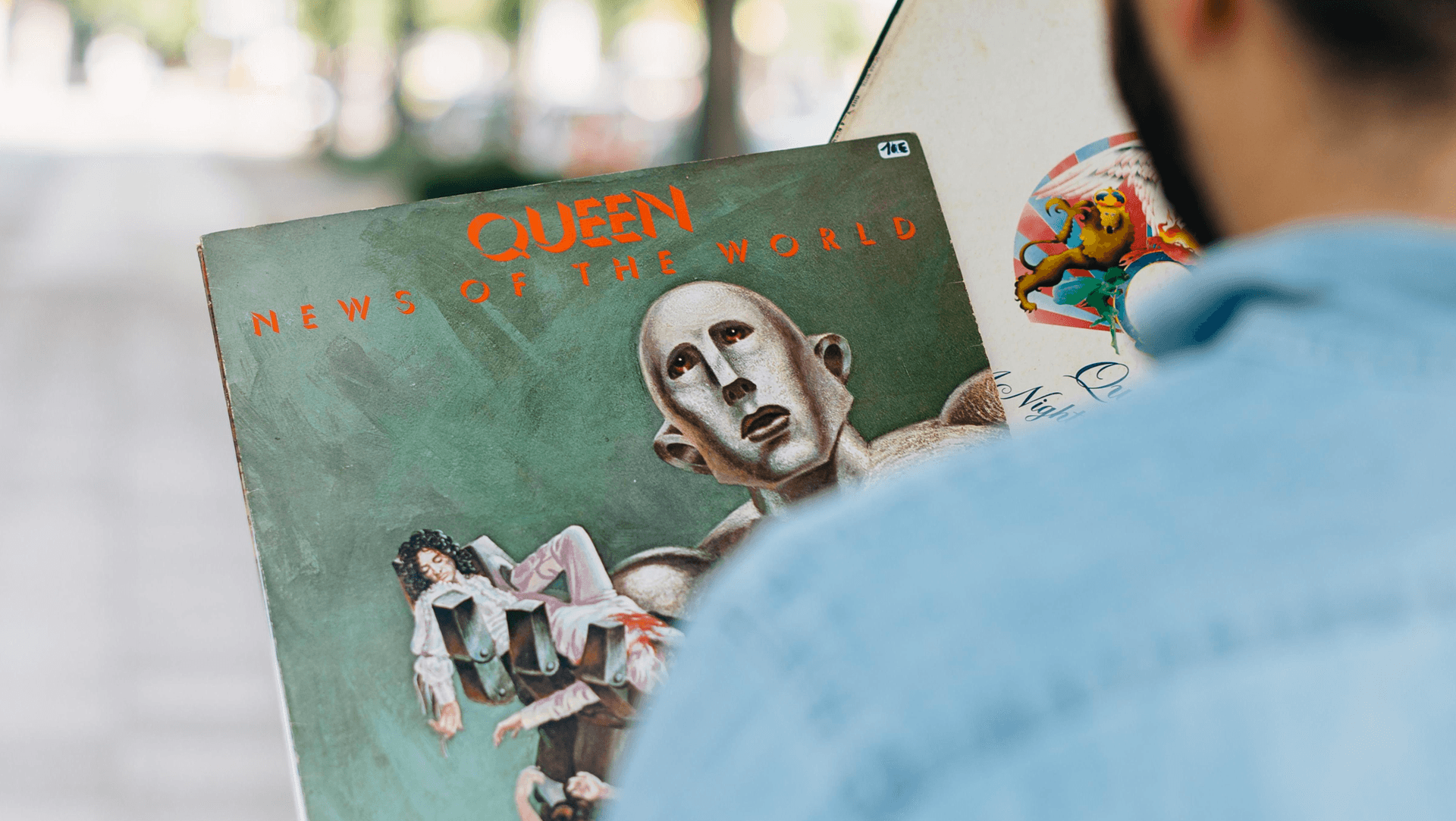
A Symbolic Sign is where the relationship between the signifier and the signified is cultural.
Often a matter of language and typically referring to words. But shapes can fall in this category. For example, the swastika which has a very different meaning in Western cultures versus Eastern ones.
Indexical signs
There are Indexical Signs: occurring when the signifier results from the signified.
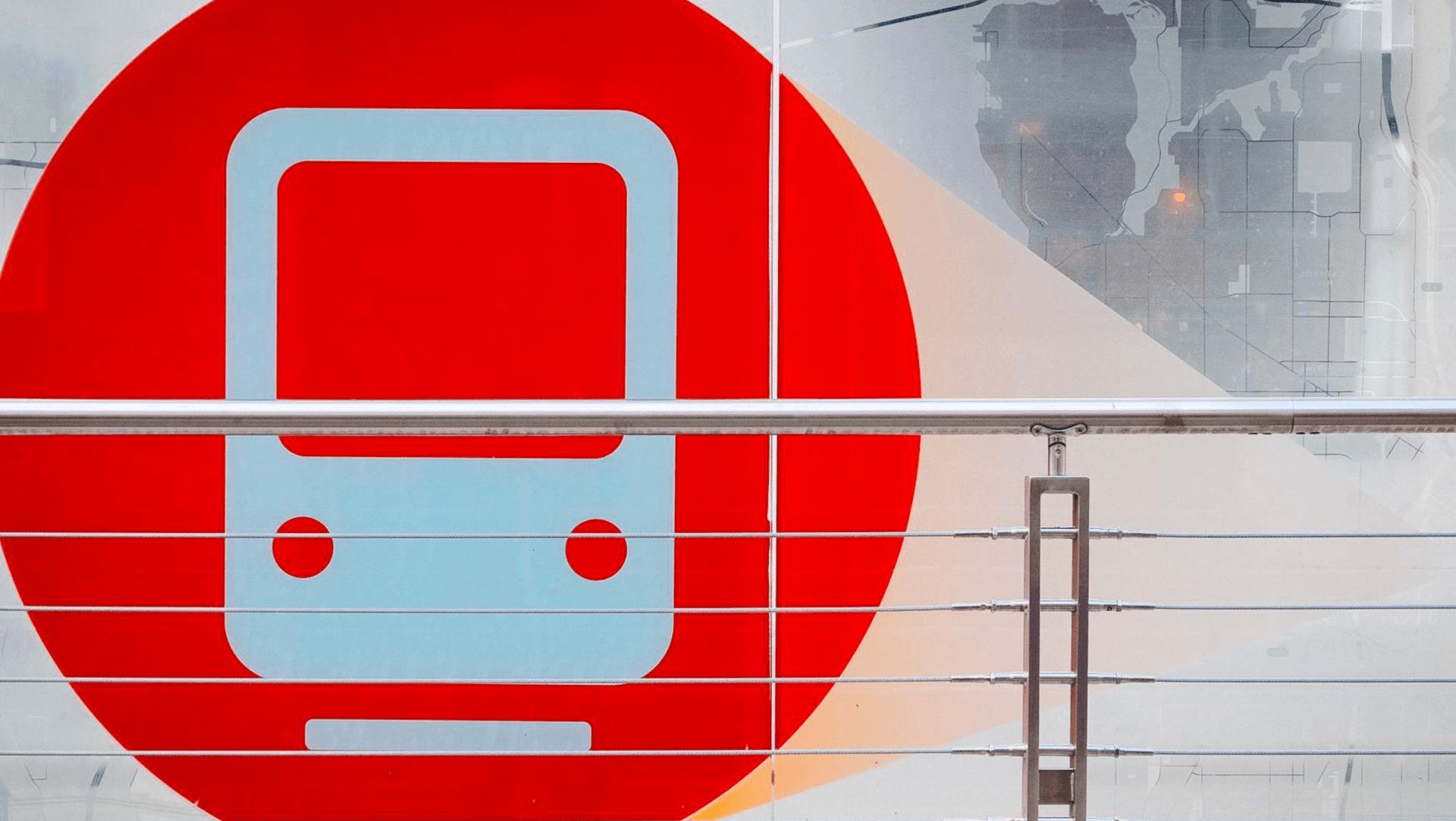
For example, smoke is an indexical sign of fire. A wheel is for spinning or motion. Directional signs like arrows, which point to something other than itself, are indexical signs which refer to something that is understood as related or caused by it.
Iconic signs
Then there are Iconic Signs where the signifier looks like the signified.
A shape of an apple is an iconic sign of an apple. An avatar of yourself is an iconic sign for yourself.
Interestingly, these signs can have their origin as an icon but can evolve to be a symbolic sign. For example; the floppy disc icon is iconic only to those familiar with the actual object, while a younger generation symbolises it as a ‘Save’ action.
Explicitness limits meaning
In UX there is a tendency to rely primarily on iconic signs. Unlock your smart phone to see what I mean.
However, the other two also serve a purpose, often found at the deeper levels of meaning.
We, and our clients, are prioritising speed. Getting it done.
There is a collateral to pay when the focus on speed is the criteria to which we design. We lose meaningful connections in what we design, and therefore for whom we design.
There are so many things in life that, if too explicit, lose their punch line. They are not effectively meaningful. There is something about the implicit, the hint of, the hunch of. I think indexical and symbolic signs land this successfully.

There are so many things in life that, if too explicit, lose their punch line
What implicitly appeals to emotion and feeling we call ‘visceral’. It’s not necessarily what we see but what we feel. We can listen to a piece of music, we cannot see the music but we feel that sensory desire of joy and that shift in emotion.
That is rich territory because those are triggers that will see users prefer your design over another. We all make associations with signs before we can even communicate them, something Semiotics calls ‘notating imagination’. Notating imagination is a way to externalise the imaginative thoughts we have even before we have words for it.
That moment something crosses our mind and we imagine it, experience it, all before we can begin to describe it. The visceral reaction of emotion and feeling, that sensation before we even find the words to explain it: that’s what notating imagination is all about. That is semiotics at work. Whenever that happens, you have successfully created a visceral reaction for a user. You have created a moment of meaning.
The dance of expressing and being expressed
People will react to a design almost instantly, knowingly or not, illustrating how powerful semiotics can be.
Sometimes these reactions can be deeply emotional, which depending on the experience you are designing may or may not be what you’re looking for.
Understanding that signs can trigger emotions and not just action is the first step to embracing semiotics in the process of designing user experiences.
We are designing for systems that alter, transform, re-contextualise and self-interpret their environments
Semiotics is the dance between expressing a concept and that concept being expressed.
And that dance can get interesting; what designers create is from within their own social culture and context. Whatever we craft has our fingerprints on it. Before we witness users navigate or experience the spaces we designed for them, we have predetermined the intent of that experience.
Now that the world is the size of a fingernail, any act of design — be it shape, object, service or code — has a global reach.
Regardless of this reach, the fabric of a modern society comprises different cultures, with different perspectives on assigning meaning to what and how they perceive.
We are designing for systems that alter, transform, re-contextualise and self-interpret their environments. It’s no longer only about images and words - semiotics is now influencing our social and cultural interactions.
More so than ever before, to understand these new milieus, a return to understanding the impact of the aesthetics is necessary. And by this, I mean the sensorial mapping of the environments we design in and for.
The articulation of the visual landscapes and the understanding of the meaning that lives within that space we design for.
Where we then bring our intuition and, occasionally, our academics, so that the accuracy in our intent can enjoy more meaningful outcomes.

So what?
Do you need to understand Semiotics to be a good UX designer? Maybe not.
However, once you understand semiotics there is no going back. Once you adopt a semiotic approach, you cannot forget or bypass it.
You suddenly realise that you have held a limited understanding about the world of design. And that the thing you are creating right now can be more meaningful.
Semiotics helps designers rearrange their ideas and think differently while imaging all other points of view.